Cara Membuat Anak Panah di Adobe Photoshop

Cara Membuat Anak Panah di Adobe Photoshop
Saya mau berbagi cara membuat gambar anak panah di Adobe Photoshop.
Membuat gambar anak panah di Adobe Photoshop ini sering saya gunakan.
Cara Membuat Anak Panah di Adobe Photoshop:
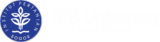
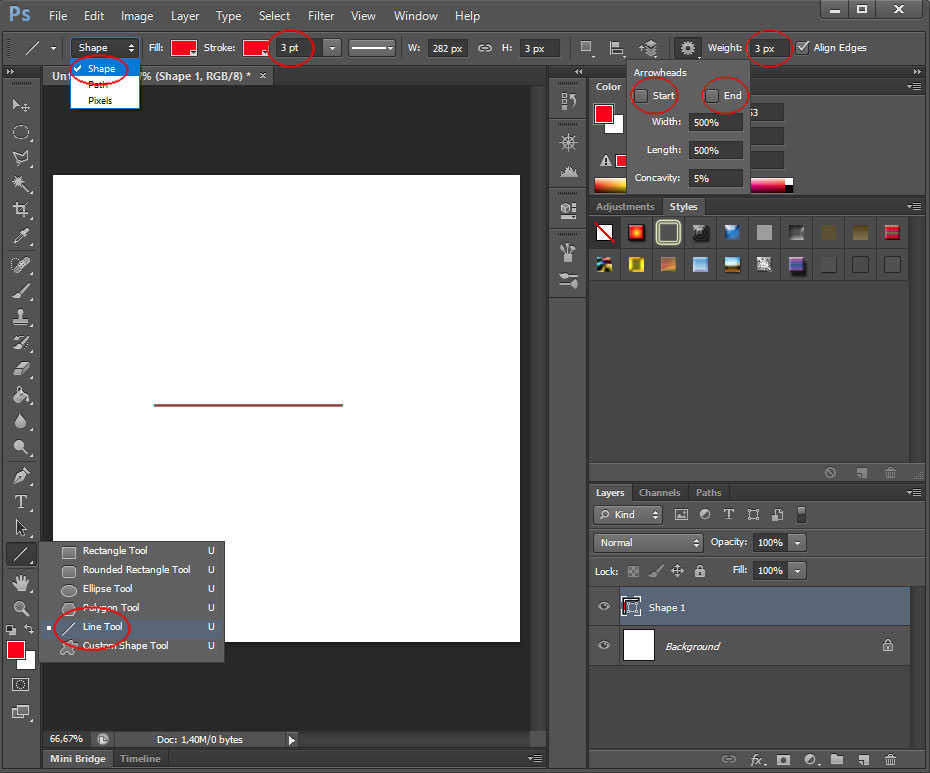
- Buka lembar kerja yang mau dibuat tanda panah

- Lalu Klik Line Tool/pilih settingan Shape/3 point otomatis weightnya juga menjadi 3 point/Setelah itu klik gambar gear di sebalah kiri untuk melihat settingan arrowheads secara default/Kotak Start dan End masih kosong belum ada tanda centang/jika kita tarik garis di lembar kerja maka yang tampil adalah garis lurus saja dengan tebal 3 pt.
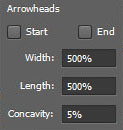
 Data icon Arrowheads (=kepala panah) secara default sebagai berikut:
Data icon Arrowheads (=kepala panah) secara default sebagai berikut:
Kotak Start dan End masih kosong
Widht 500% (ini ukuran lebar kepala panah)
Length 500% (untuk ukuran panjang kepala panah)
Concavity 5% (ini untuk bentuk tampilan ujung panahnya) - Klik Line Tool/beri centang Shape

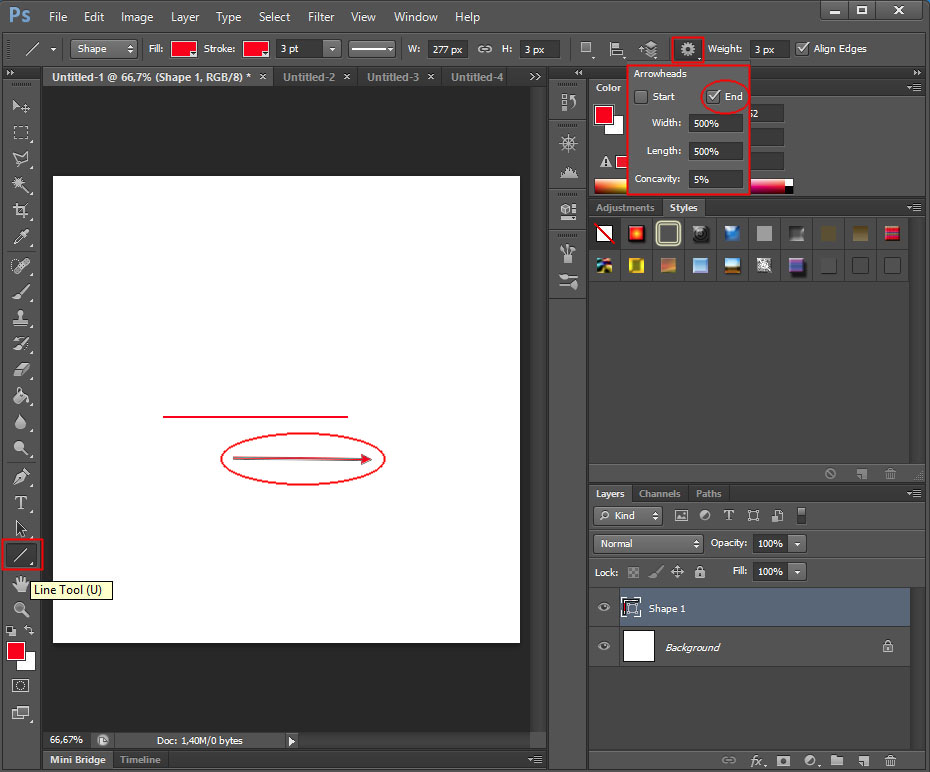
- Jika kita ingin membuat tanda panah maka kotak End kita beri tanda centang

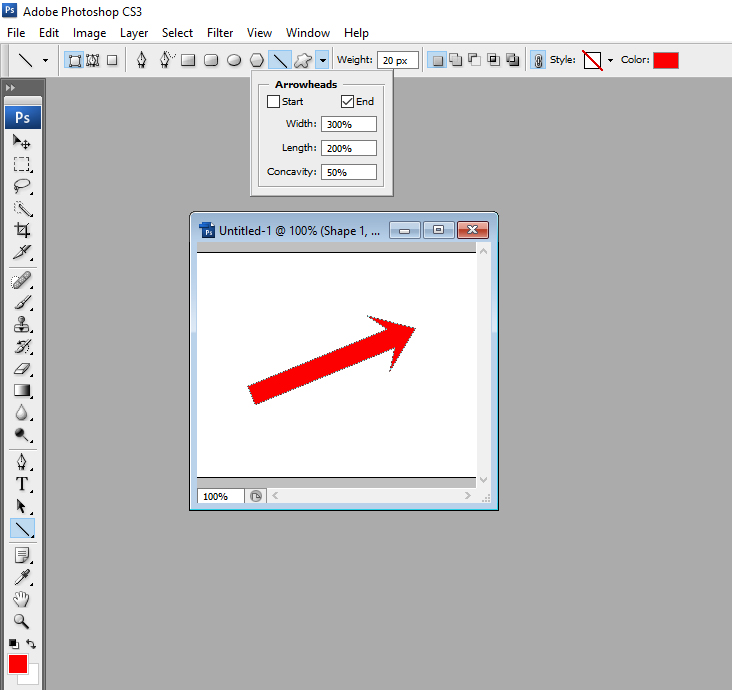
- Untuk membuar tanda panahnya lebih besar, setttingannya seperti ini:
Line tool/Shape/Weight ubah menjadi 10px atau untuk lebih besar lagi bisa 20px / Arrowheads Ends di centang Width 300 % Length 200 % / Concavity 50%.
Hasilnya :
- Selesai.
Selamat mencoba!